
Concetto fondamentale nel web development moderno, il Server Side Rendering, o rendering lato server, permette di migliorare l’esperienza dell’utente e aumenta le prestazioni SEO di un sito web.
Ma cosa è il Server Side Rendering? È migliore del Client Side Rendering? E in che modo influenza la SEO? Queste sono le domande principali alle quali risponderemo in questo articolo.
Cosa è il Server Side Rendering?
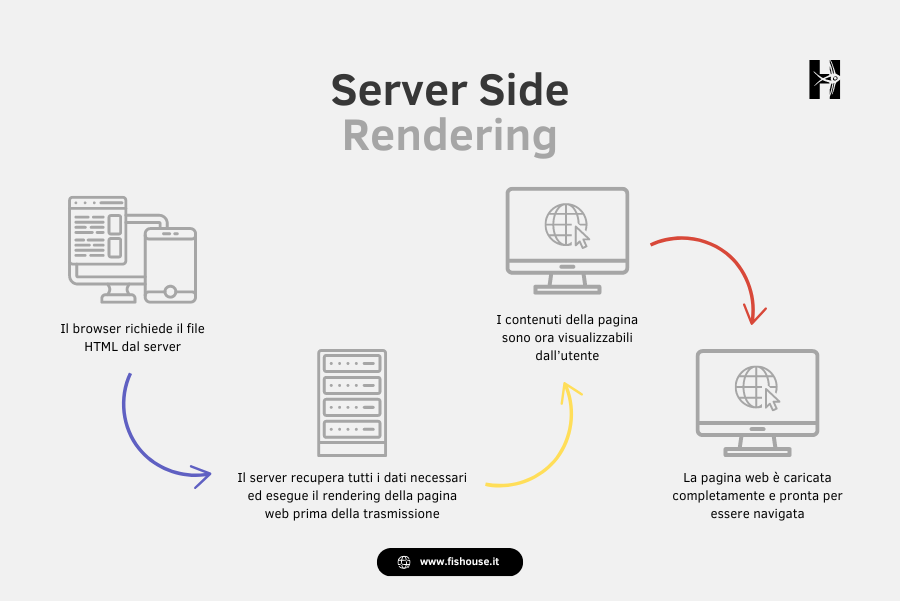
Il Server Side Rendering (SSR) è una tecnica utilizzata per generare HTML per una pagina web sul server, anziché nel browser del cliente. Questa metodologia ha il potenziale per influire sul SEO in vari modi.
A cosa serve il Server Side Rendering? Il vantaggio principale di SSR risiede nella sua capacità di migliorare significativamente l’esperienza dell’utente facilitando transizioni di pagina più veloci e tempi di caricamento rapidi. Ciò consente agli utenti di interagire con una pagina web senza dover attendere il caricamento dei file JavaScript o CSS, creando un’esperienza di navigazione complessivamente più fluida.
Il Server Side Rendering offre inoltre vantaggi se utilizzato con i moderni framework JavaScript, consentendo ai server di eseguire il rendering dei componenti in stringhe HTML che vengono quindi inviate direttamente al browser.
Tuttavia, rispetto al Client Side Rendering (CSR), il Server Side Rendering richiede spesso configurazioni di build più complesse e un maggiore carico sul lato server. Inoltre, una memorizzazione nella cache efficiente può rappresentare una sfida, essendo l’HTML di ciascuna pagina diverso.

In che modo il Server Side Rendering influenza la SEO?
Il rendering lato server può avere un impatto significativo sul posizionamento SEO di un sito web per diversi motivi.
Migliore indicizzazione
Uno dei principali vantaggi del rendering lato server per il posizionamento SEO di un sito web consiste nel fatto che consente ai motori di ricerca di indicizzare e comprendere meglio il contenuto di una pagina web.
Quando un crawler del motore di ricerca scansiona una pagina web che viene renderizzata lato client, potrebbe non essere in grado di elaborarne completamente il contenuto, perché si basa su JavaScript per renderizzare la pagina. Ciò può portare a un’indicizzazione incompleta o errata della pagina, che può influire negativamente sul suo posizionamento nelle ricerche.
Ti interessa approfondire l’argomento? Leggi anche SEO Audit: la chiave per una strategia di successo
Tempi di caricamento più veloci
Il Server Side Rendering permette inoltre di migliorare i tempi di caricamento di una pagina web, che è un fattore di ranking importante per il posizionamento SEO.
I motori di ricerca, infatti, utilizzano la velocità di caricamento della pagina come criterio di posizionamento, quindi una pagina web che si carica più rapidamente ha maggiori probabilità di classificarsi più in alto nei risultati di ricerca.
Il Server Side Rendering può ridurre i tempi di caricamento generando l’HTML per una pagina web sul server, che può essere inviato al browser del cliente più rapidamente rispetto al rendering lato client.
Migliore esperienza utente
Il Server Side Rendering può anche migliorare l’esperienza utente riducendo il tempo necessario affinché una pagina web diventi interattiva. Con il rendering lato client, il browser deve prima scaricare ed eseguire i file JavaScript prima che la pagina possa essere renderizzata, il che può causare un ritardo nel momento in cui la pagina diventa interattiva.
Con il rendering lato server, invece, la pagina è già completamente renderizzata quando viene ricevuta dal browser del cliente, il che si traduce in un’esperienza più fluida e senza interruzioni per l’utente.
Riduzione delle duplicazioni
Il rendering lato server, infine, può contribuire a ridurre la duplicazione del contenuto, che può rappresentare un problema per il posizionamento SEO.
Quando una pagina web renderizzata lato cliente viene indicizzata da un motore di ricerca, il contenuto potrebbe essere duplicato su più URL. Ciò può verificarsi perché il crawler del motore di ricerca potrebbe non essere in grado di eseguire JavaScript, portando all’indicizzazione di versioni multiple della stessa pagina.
Con il rendering lato server, il contenuto è presente solo su un singolo URL, riducendo il rischio di duplicazione.
Il Server Side Rendering è migliore per la SEO rispetto al Client Side Rendering?
Quando si tratta di ottimizzazione dei motori di ricerca (SEO), il Server Side Rendering e il Client Side Rendering sono due approcci diversi al rendering dei contenuti per le pagine web.
Entrambi gli approcci presentano vantaggi e svantaggi e la decisione su quale utilizzare dipende dalle esigenze e dagli obiettivi specifici di un sito web.
Il Server Side Rendering è il processo di generazione di HTML sul server e di invio al browser del client. Ciò significa che il contenuto è completamente renderizzato e pronto per essere visualizzato, non appena viene ricevuto dal browser.
Uno dei principali vantaggi del rendering lato server è che è più veloce ed efficiente rispetto al rendering lato client. Questo perché il server esegue tutto il lavoro di rendering dell’HTML, il che significa che il browser del client non deve eseguire alcuna elaborazione aggiuntiva.
Un altro aspetto su cui il Server Side Rendering risulta più efficiente è la SEO, perché consente ai motori di ricerca di scansionare e indicizzare facilmente il contenuto di un sito web, diversamente dal Client Side Rendering, in cui il contenuto viene generato dinamicamente dal browser del client utilizzando JavaScript.
I motori di ricerca potrebbero avere difficoltà a eseguire la scansione e l’indicizzazione dei contenuti generati dinamicamente, poiché potrebbero non essere in grado di eseguire il codice JavaScript richiesto per generare il contenuto.
Un altro vantaggio del Server Side Rendering è che è più accessibile agli utenti con disabilità. Questo perché il contenuto è completamente renderizzato e pronto per essere visualizzato non appena viene ricevuto dal browser, il che significa che gli utenti con tecnologie assistive, come gli screen reader, possono accedere e utilizzare facilmente il contenuto.
Al contrario, il rendering lato client potrebbe non essere completamente accessibile agli utenti con disabilità, poiché le loro tecnologie assistive potrebbero non essere in grado di eseguire il codice JavaScript richiesto per generare il contenuto.
Lettura consigliata: Accessibilità sito web: la nuova frontiera della comunicazione
Tuttavia, il rendering lato server non è privo di inconvenienti. Uno dei principali svantaggi del Server Side Rendering per i siti web di grandi dimensioni o con layout complessi è la velocità di caricamento ridotta. Questo perché il server deve eseguire il lavoro di rendering dell’HTML, che può richiedere più tempo e consumare più risorse rispetto al rendering dinamico del contenuto nel browser del client.
Un altro svantaggio del rendering lato server è che potrebbe non essere flessibile o personalizzabile come il rendering lato client. Questo perché l’HTML viene generato sul server e non può essere facilmente modificato o aggiornato dal browser del client.
Comprendiamo dunque che la decisione su quale approccio utilizzare dovrebbe essere basata sulle esigenze e sugli obiettivi specifici di un sito web, nonché sui compromessi tra prestazioni, accessibilità e flessibilità.
Desideri supporto per ottimizzare le prestazione SEO del tuo sito web e stai valutando quale soluzione adottare? Contattaci, saremo lieti di trovare la soluzione perfetta per le tue esigenze!
