
Progettare un sito responsivo è un requisito fondamentale per ciascuna azienda o organizzazione che desidera fare attività di marketing online e avere successo sul web.
In questo articolo scopriremo cos’è un sito responsive e perché è così importante per ottimizzare la navigazione degli utenti sul tuo sito web. Successivamente approfondiremo la differenza tra siti responsive e adaptive. Infine, illustreremo come in Fishouse Web Agency progettiamo siti responsivi.
Innanzitutto occorre sapere che progettare un sito responsive significa operare secondo la corrente del Design Thinking, che potrebbe essere definita come un metodo creativo per la risoluzione di problematiche complesse.
Utilizzare il Design Thinking per la progettazione di siti web responsive consiste quindi nell’utilizzo di un approccio non lineare, non rigido e non ordinato. Attraverso il Design Thinking in Fishouse Web Agency analizziamo i bisogni e le necessità degli utenti, progettando una User Experience semplice, funzionale e capace di rispondere a tali requisiti.
Continua ad approfondire l’argomento: L’approccio del design thinking per la realizzazione del tuo sito web
Cos’è un sito responsivo?
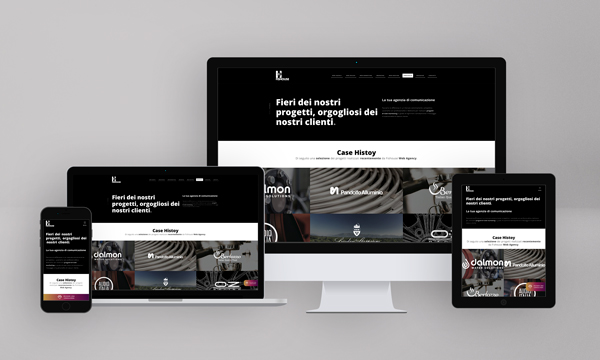
Un sito web responsivo è essenzialmente un sito web capace di adattarsi graficamente in maniera automatica al dispositivo di visualizzazione con cui l’utente sta navigando, come smartphone, pc, tablet, web tv.
I siti web responsivi permettono di ottimizzare l’esperienza di navigazione dell’utente, riducendo al minimo la necessità di ridimensionare le immagini o scorrere tra i contenuti in maniera poco naturale.

Sviluppa con noi il tuo sito web responsivo
Scopri il servizio di realizzazione siti web
Differenza tra siti responsivi e siti adaptive
La differenza tra siti web responsive e siti web adaptive è sottile. Mentre il sito responsivo adatta il rendering di una singola versione di pagina al supporto di visualizzazione utilizzato, il sito web adaptive fornisce più versioni completamente diverse della stessa pagina a seconda del dispositivo.
L’importanza del sito responsive
Perché è importante progettare siti web responsive? In questi ultimi anni, dove la fruizione di contenuti web su smartphone è diventata centrale, è fondamentale per aziende e organizzazioni avere un sito responsive, in grado di adattarsi in modo automatico al dispositivo di visualizzazione utilizzato dagli utenti.
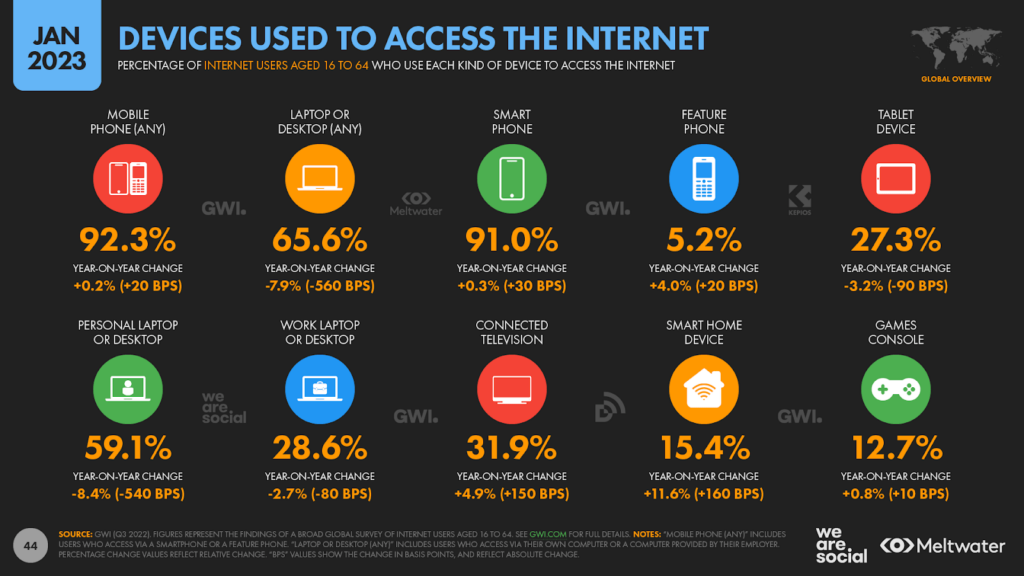
Il Report We Are Social 2023 conferma questa tendenza evidenziando i dispositivi maggiormente utilizzati per navigare il web: da smartphone e computer, a tablet, smart tv e games console.

Inoltre, una migliore esperienza di navigazione per l’utente si traduce in una maggior possibilità che egli rimanga sul sito web per godere dei contenuti, prodotti o servizi proposti al suo interno. Nella maggior parte dei casi, infatti, quando gli utenti visitano un sito web non ottimizzato per il dispositivo che stanno utilizzando sono spinti ad abbandonarlo in tempi molto brevi.
Il nostro processo di progettazione siti responsive
In Fishouse Web Agency disponiamo di un metodo di lavoro personalizzato, grazie al quale possiamo garantire la massima efficacia nella progettazione di un sito web responsive. I nostri Ui Designer e Web Developer prendono in considerazione una serie di fattori per la realizzazione di un sito responsivo, di seguito illustrati.
Layout fluido. Il layout fluido è una parte essenziale di un design responsivo, secondo il quale a ciascun elemento non viene attribuito un valore statico, bensì dinamico. Questo approccio permette di aumentare o diminuire in modo automatico le dimensioni degli elementi in base alle dimensioni dello schermo.
Immagini reattive. Allo stesso modo del layout fluido, anche alle immagini i nostri Web Developer attribuiscono dei valori dinamici per controllare larghezza e altezza.
Velocità di caricamento. Progettare siti responsive implica una velocità di caricamento delle pagine elevata. Il motivo è semplice, basti pensare che le pagine web che impiegano oltre 5 secondi per caricarsi hanno una frequenza media di rimbalzo stimata del 38%.
Fase di test. Infine, un passaggio imprescindibile per la progettazione di un sito web responsivo è quello relativo ai test. In questo modo i Web Developer della nostra agenzia di comunicazione si assicurano che il contenuto del sito si adatti correttamente al dispositivo di visualizzazione utilizzato dall’utente.
Sei interessato alla realizzazione di un sito responsivo per ottimizzare la navigazione dei tuoi utenti? Contattaci, possiamo realizzare un’analisi preliminare del tuo sito e offrirti una consulenza personalizzata e gratuita.